Gestalt Grouping Principles
Introduction
The Gestalt school of psychology was founded in early twentieth-century Germany. The essence of Gestaltism is that “the whole is greater than the sum of its parts.” While the visual world is physically composed of small, individual elements (colors, lines, blobs, etc.), the Gestaltists showed that we naturally and automatically perceive the world as perceptual groups—combinations of elements that are different than the elements in isolation. The Gestaltists went on to describe a number of “principles” that appear to guide the organization of elements into perceptual groups. These principles are demonstrated in this activity.
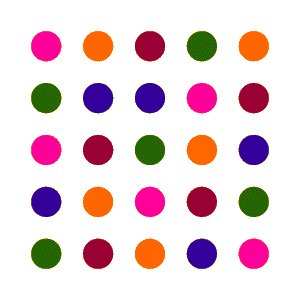
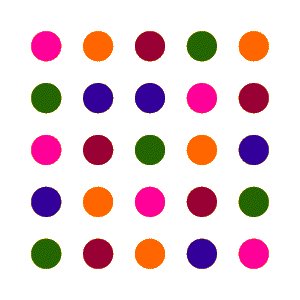
The initial image that you see is a 5 × 5 array of homogeneous elements (green circles). As you view each grouping principle (via the links to the left of the array), you will see some of the elements change. These changes will cause you to perceive some or all of the elements as belonging to distinct groups.
Instructions
Click on the name of a grouping principle to see a definition of the principle and see it in action in the image. When you’ve gone through all the principles, click on the “Questions” link to ask yourself some questions about applying the principles to the real world.
Also, try the Quiz to make sure you know which principle is which.
Similarity
Elements that are similar to each other group together.
Click on the image to see an example.
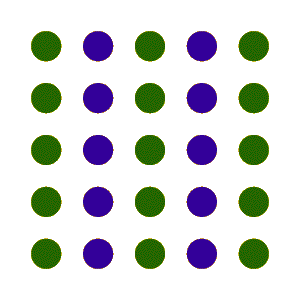
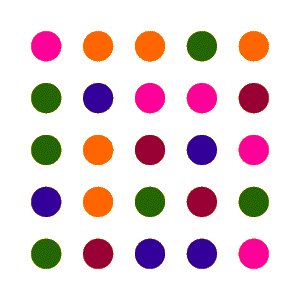
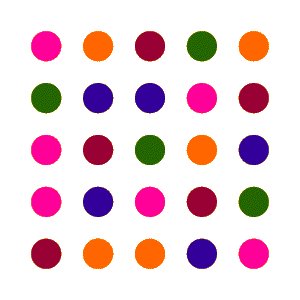
Similarity
Elements that are similar to each other group together.
Here, color similarity groups the elements into columns.
Click on the image to see another example.
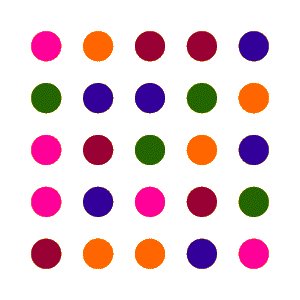
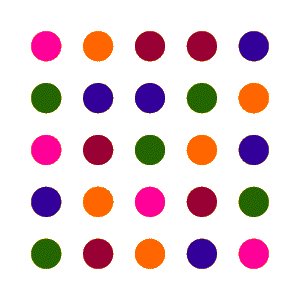
Similarity
Elements that are similar to each other group together.
In this example, shape similarity groups the elements into rows.
Proximity
Elements that are relatively close to each other group together.
Click on the image to see an example.
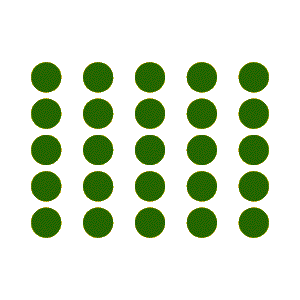
Proximity
Elements that are relatively close to each other group together.
Here, the circles group into columns because the circles are closer to each other vertically than horizontally.
Click on the image to see another example.
Proximity
Elements that are relatively close to each other group together.
In this case, the circles group into rows because the circles are closer to each other horizontally than vertically.
Good Continuation
Elements group to form smoothly continuing lines.
Click on the image to see an example.
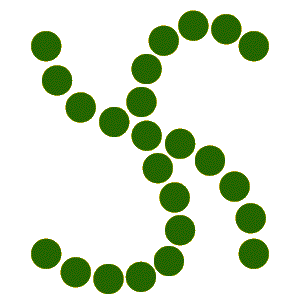
Good Continuation
Elements group to form smoothly continuing lines.
Your natural tendency should be to group the elements into two lines that cross, with one line going from upper left to lower right, and another going from upper right to lower left.
Note, however, that this is not the only interpretation. Click on the image to see an alternative.
Good Continuation
Elements group to form smoothly continuing lines.
Now, another Gestalt principle (do you know which one?) overrides good continuation, leading to an interpretation in which the two lines do not cross. The red elements appear to form a line on top and the blue elements form a line on the bottom.
Common Region
Elements perceived to be part of the same region group together.
Click on the image to see an example.
Common Region
Elements perceived to be part of the same region group together.
Here, the green circles group into rows because some of them lie within the same rectangular orange region.
Can you predict how the circles would group without the orange regions? Click on the image to see.
Common Region
Elements perceived to be part of the same region group together.
Now, the circles appear to group vertically, as they did in the demonstration of grouping into columns by proximity.
Connectedness
Elements that are connected to each other group together.
Click on the image to see an example.
Connectedness
Elements that are connected to each other group together.
Here, the green circles group into columns because they are connected by the vertical black lines.
This is a powerful grouping principle. Click on the image to see a more complex example of grouping by connectedness.
Connectedness
Elements that are connected to each other group together.
Note that the lines here are not simply forming common regions that “capture” the circles. If the common region principle were in operation, the circles inside the lines would be contained in the group, but instead these circles appear isolated from the connected groups.
Parallelism
Parallel elements group together.
Click on the image to see an example.
Parallelism
Parallel elements group together.
Here, you should tend to group the elements in the third and fourth columns together because they are parallel to each other.
Note that another principle is also at work here. Click on the image to see what it looks like without this other principle operating.
Parallelism
Parallel elements group together.
Without the principle of connectedness (which operated via the vertical lines in the previous image), the elements don’t form well-defined columns, so the grouping by parallelism all but disappears.
Symmetry
Elements that are symmetrical to each other group together.
Click on the image to see an example.
Symmetry
Elements that are symmetrical to each other group together.
Here, you should tend to group the elements in the second and third rows together because they are symmetrical.
As with the parallelism demonstration, an additional principle is needed for symmetry to have an effect here. Click on the image to see what it looks like without this other principle operating.
Symmetry
Elements that are symmetrical to each other group together.
Here, grouping by similarity has been lost, eliminating the row structure that was present in the previous image and therefore severely limiting the influence of the symmetry principle.
Common Fate
Elements that move in the same direction group together.
Click on the image to see an example.
Common Fate
Elements that move in the same direction group together.
Here, you will see a group of nine elements emerge from the initially homogeneous display because they are all moving back and forth in the same direction.
Click on the image to see another, more complex example.
Common Fate
Elements that move in the same direction group together.
Here common fate delineates two groups—one moving diagonally and one horizontally. You also may see subgroups of four elements, divided from each other via the principle of proximity.
Synchrony
Elements that change at the same time group together.
Click on the image to see an example.
Synchrony
Elements that change at the same time group together.
Here, you will see a pattern emerge because some of the circles are all changing color at the same time (that is, in synchrony). Note that in any one frame, there would be no pattern, because none of the other “static” Gestalt principles serve to group the elements together.
Click on the image to see another example.
Synchrony
Elements that change at the same time group together.
Here you should see two separate groups, one in the upper right and one in the lower left. The synchrony principle helps to separate them from each other because the two groups are each changing at different times (but another principle is also at work in separating the groups—what principle is it?).
Some Questions to Ask Yourself
In some of the images in this activity, you may have noticed that two or more principles are actually in effect. Sometimes the principles contradict each other, with each one pulling you toward a different interpretation of the image. At other times the principles are complementary, converging to push you toward a single interpretation.
Go through the principles again and then look around the room you’re sitting in to see if you can detect each principle at work in the real world. What principle(s) lead you to:
- Perceive a row of books as a single group?
- Interpret the wheels, windows, and body of a passing car as part of the same object?
- Organize the keys on your computer keyboard into groups?
- Correctly perceive two crossing electrical cords?
Quiz Mode
Which principle does this demonstrate?